Free Svg Animation Library - 831+ File Include SVG PNG EPS DXF
Here is Free Svg Animation Library - 831+ File Include SVG PNG EPS DXF Velocity's speed when rendering animation is incredibly fast. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations.
Libraries for svg drawing animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. That means it will look good on any type of screen without suffering any loss of quality.
Velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast. Libraries for svg drawing animations. You see this with svg images all the time. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. That means it will look good on any type of screen without suffering any loss of quality. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.

How To Create A Component Library From Svg Illustrations Css Tricks from i1.wp.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Free Svg Animation Library - 831+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Velocity is a javascript library built for fast animations. Svg animations can get a little complicated, but these libraries make it extremely simple for anyone to add animation to their site. Although we would like to see the number of them increase, the opportunity to learn is always svg loaders is a stunning library of svg loader animations that are built exclusively using just svg. Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Snap.svg is another popular js library for developers who work directly with svg. Discover 700+ svg animation designs on dribbble. An svg path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. Libraries for svg drawing animations. Here are 9 free animation libraries we think deliver the most power for the smallest file size, while being relatively easy to use for reasonably animejs is described as a lightweight javascript animation library with a simple, yet powerful api.
Free Svg Animation Library - 831+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Free Svg Animation Library - 831+ File Include SVG PNG EPS DXF Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Discover 700+ svg animation designs on dribbble.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations. Velocity is a javascript library built for fast animations.
It works with css properties, svg, dom attributes. SVG Cut Files
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Silhouette
That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity is a javascript library built for fast animations.
9 Of The Best Animation Libraries For Ui Designers Sitepoint for Silhouette

That means it will look good on any type of screen without suffering any loss of quality. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. You see this with svg images all the time.
10 Javascript Svg Animation Libraries Bashooka for Silhouette

To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Libraries for svg drawing animations. That means it will look good on any type of screen without suffering any loss of quality.
Svg Doodle Whiteboard Animation Cartoon Image Library for Silhouette

Velocity's speed when rendering animation is incredibly fast. Velocity is a javascript library built for fast animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Svg Animation Usage In Web Design for Silhouette

Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality.
11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces for Silhouette

Velocity is a javascript library built for fast animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. That means it will look good on any type of screen without suffering any loss of quality.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality.
11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces for Silhouette

Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations.
Svg Animation Usage In Web Design for Silhouette

That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
Svg Doodle Whiteboard Animation Cartoon Image Library for Silhouette

Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality. You see this with svg images all the time.
How To Use The Lottie Library Like A Pro Lottie Resources For Designers And Developers for Silhouette

That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. You see this with svg images all the time.
Svg Doodle Whiteboard Animation Cartoon Image Library for Silhouette
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations.
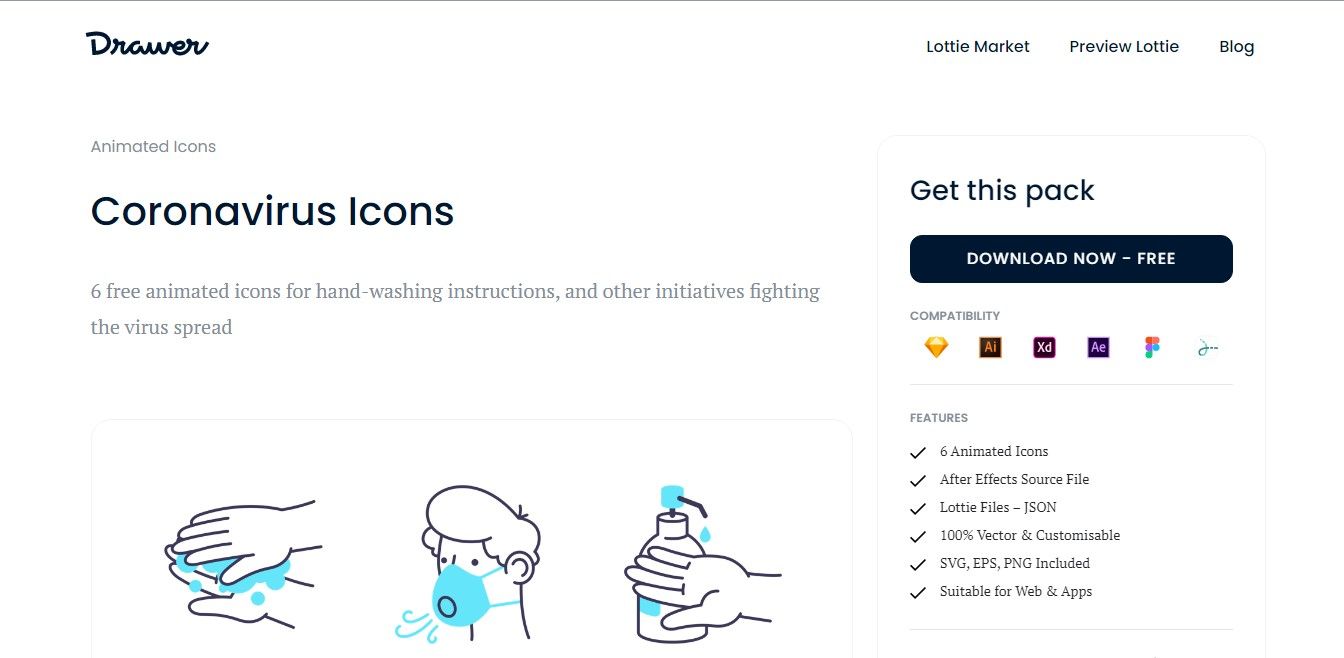
Animated Icon Free 282017 Free Icons Library for Silhouette
Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Libraries for svg drawing animations.
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner Depot Blog Archive for Silhouette

That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast.
Animated Svg Loading Icon 96183 Free Icons Library for Silhouette
Velocity is a javascript library built for fast animations. You see this with svg images all the time. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Amazing Svg Animation Tools And Libraries Css Author for Silhouette

That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. You see this with svg images all the time.
Animate Svg With Css Logrocket Blog for Silhouette

That means it will look good on any type of screen without suffering any loss of quality. You see this with svg images all the time. Velocity's speed when rendering animation is incredibly fast.
Whiteboard Vector Animated Svg Free Library Whiteboard Animation Video Clipart 797312 Pinclipart for Silhouette

That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast.
9 Of The Best Animation Libraries For Ui Designers Sitepoint for Silhouette

Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
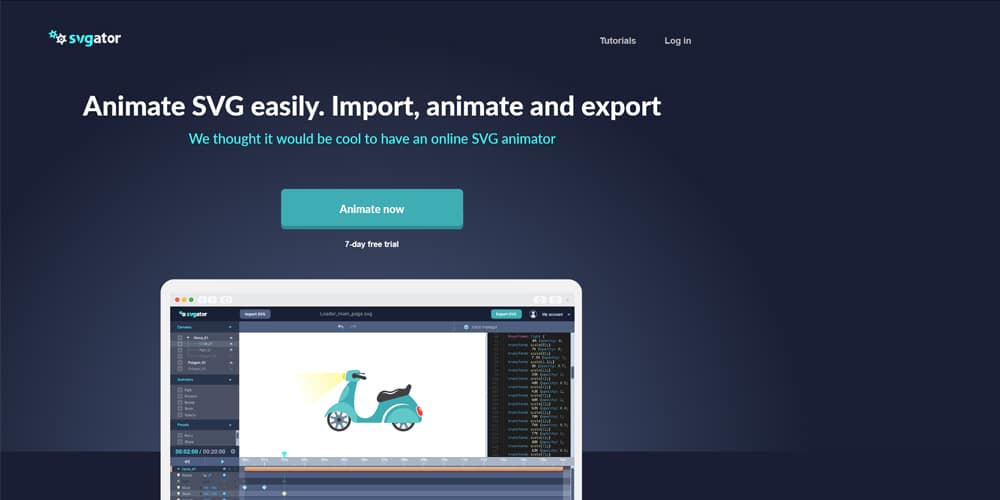
Svg And Gsap Animation Authoring Tool Create Html5 Animations Visually for Silhouette

To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast.
10 Open Source Svg Icon Libraries That You Can Use For Your Next Project Themesberg Blog for Silhouette
You see this with svg images all the time. Velocity's speed when rendering animation is incredibly fast. Velocity is a javascript library built for fast animations.
Download It makes animated icons as easy as copy and paste. Free SVG Cut Files
10 Best Javascript Animation Libraries To Use In 2021 for Cricut

Velocity's speed when rendering animation is incredibly fast. Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations.
Amazing Svg Animation Tools And Libraries Css Author for Cricut

Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations.
11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces for Cricut

Libraries for svg drawing animations. Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity is a javascript library built for fast animations.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Cricut
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity is a javascript library built for fast animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast. Libraries for svg drawing animations.
Velocity is a javascript library built for fast animations. Libraries for svg drawing animations.
How To Use The Lottie Library Like A Pro Lottie Resources For Designers And Developers for Cricut

Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity is a javascript library built for fast animations.
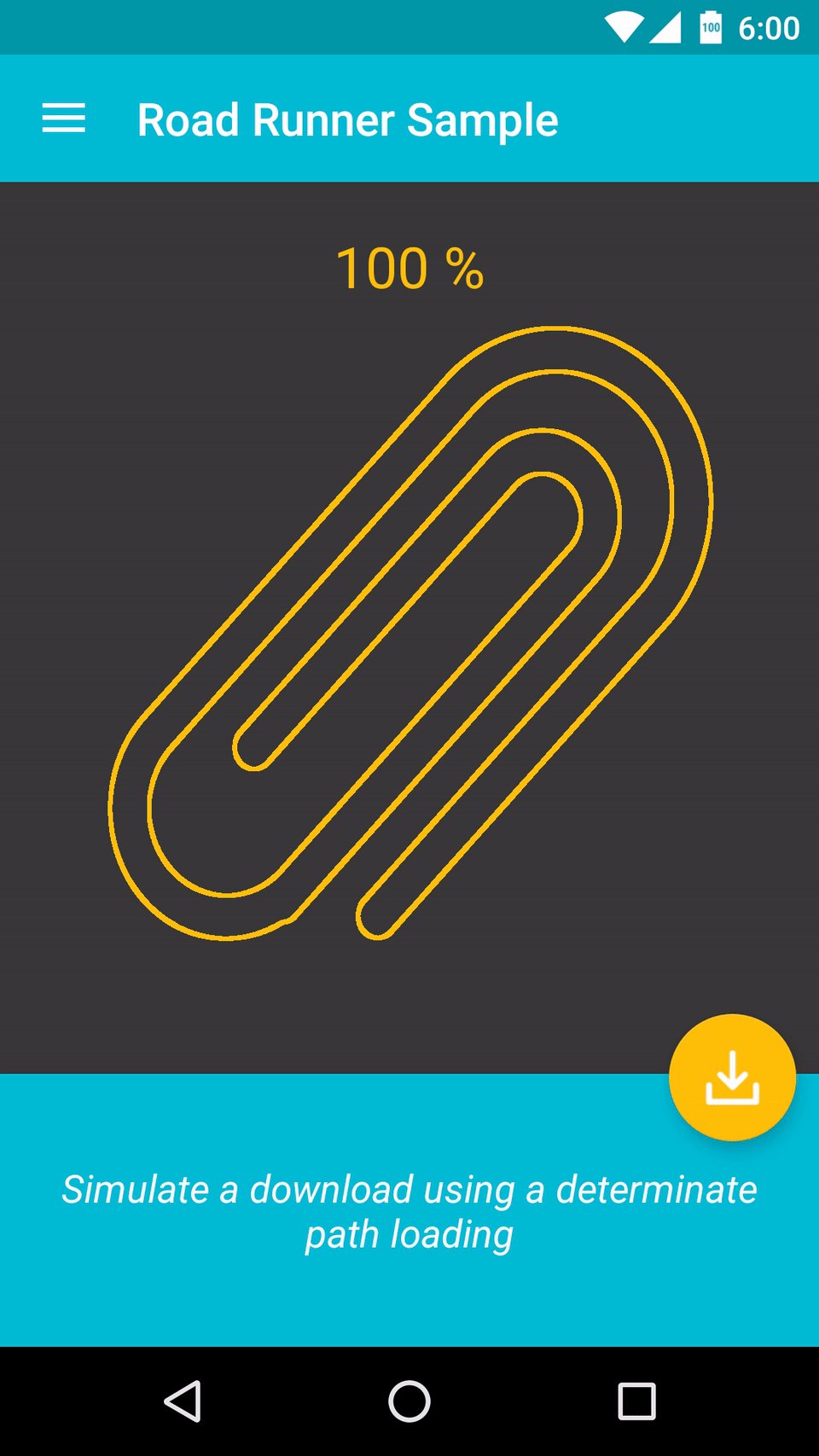
Libraries For Svg Drawing Animations Css Tricks for Cricut

That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast. Libraries for svg drawing animations.
Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

Libraries for svg drawing animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations.
10 Javascript Svg Animation Libraries Bashooka for Cricut

Libraries for svg drawing animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. That means it will look good on any type of screen without suffering any loss of quality.
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner Depot Blog Archive for Cricut

Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity is a javascript library built for fast animations. Libraries for svg drawing animations. Velocity's speed when rendering animation is incredibly fast. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
Libraries for svg drawing animations. Velocity is a javascript library built for fast animations.
8 Javascript Libraries To Animate Svg Hongkiat for Cricut

Libraries for svg drawing animations. That means it will look good on any type of screen without suffering any loss of quality. Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
Libraries for svg drawing animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
11 Free Svg Pattern Generators Vandelay Design for Cricut

That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Libraries for svg drawing animations. Velocity is a javascript library built for fast animations. Velocity's speed when rendering animation is incredibly fast.
Velocity is a javascript library built for fast animations. Libraries for svg drawing animations.
Wind Icon Free Svg Png Premium Animated Gif Apng Customizable Icons Loading Io for Cricut
Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations.
Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
Snap Svg Home for Cricut
Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality. Libraries for svg drawing animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Libraries for svg drawing animations.
Android Svg Animation Library Library Of Android 4 Picture Royalty Free Png Files 1 766 Prosmotrov 1 7 Tys for Cricut

To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Velocity is a javascript library built for fast animations.
9 Of The Best Animation Libraries For Ui Designers Sitepoint for Cricut

Velocity is a javascript library built for fast animations. Libraries for svg drawing animations. Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. That means it will look good on any type of screen without suffering any loss of quality.
Libraries for svg drawing animations. Velocity is a javascript library built for fast animations.
Designcode Svg Animations Using Greensock Free Download Download Pirate for Cricut

Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Libraries for svg drawing animations. Velocity is a javascript library built for fast animations.
To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Libraries for svg drawing animations.
Amazing Svg Animation Tools And Libraries Css Author for Cricut

That means it will look good on any type of screen without suffering any loss of quality. Velocity is a javascript library built for fast animations. Libraries for svg drawing animations. Velocity's speed when rendering animation is incredibly fast. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
Libraries for svg drawing animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
8 Javascript Libraries To Animate Svg Hongkiat for Cricut

Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Libraries for svg drawing animations. Velocity is a javascript library built for fast animations.
Velocity is a javascript library built for fast animations. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
Download Wpgraphicator Svg Animation Maker For Wordpress Free Nulled for Cricut

Velocity is a javascript library built for fast animations. That means it will look good on any type of screen without suffering any loss of quality. Velocity's speed when rendering animation is incredibly fast. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation.
That means it will look good on any type of screen without suffering any loss of quality. To successfully animate an svg path, the svg shape should have a fill of none and each individual however, if a gui is more of your thing, you can use the lazy line composer which is a free online editor for svg path animation from.
8 Javascript Libraries To Animate Svg Hongkiat for Cricut

Libraries for svg drawing animations. Velocity is a javascript library built for fast animations. Technically the velocity.js library is a free animation library, however it does support svgs making it a fantastic choice for all ui/ux animation. Velocity's speed when rendering animation is incredibly fast. That means it will look good on any type of screen without suffering any loss of quality.
Libraries for svg drawing animations. That means it will look good on any type of screen without suffering any loss of quality.

